Parahumans Arena
Competitive Strategy Multiplayer
Quickview

Made with PlayCanvas (WebGL)
Role
Sole Developer
Languages Implemented

JavaScript

C#

HTML

SCSS/CSS

PHP
Tools Used

PlayCanvas

Unity

VS Code

Paint.NET
Development Time
Fall 2018 - Fall 2020
Parahumans Arena is a online multiplayer strategy game playable directly in browser, where players select and pilot a team of 3 characters from the Wormverse by Wildbow to battle against other players in order to prove their mastery.
After a player puts together their team, they are pitted against another player of a similar skill level. Alternating turns, each player receives and spends their limited pool of energy to select unique and synergistic moves from each of their characters, attempting to deplete the opponents three characters' health bars to zero in order to win the game.
At the current time, the servers are still running, but do not have a large enough playerbase to support gameplay.
Parahumans Arena was a late-night sleep deprived idea that I decided to make into a reality. I had recently learned that a similar game from my childhood has been officially closed, and I wanted to make an improved variation of that game, featuring a different cast of characters than the original.
Over the following month, I put together a prototype, crafting the image that was firmly in my mind's eye. From there, the project only expanded, going from a locally hosted small Unity game to an HTML-embedded multi-server Javascript experience.
Energy Types
Force
Essence
Mental
Transformation
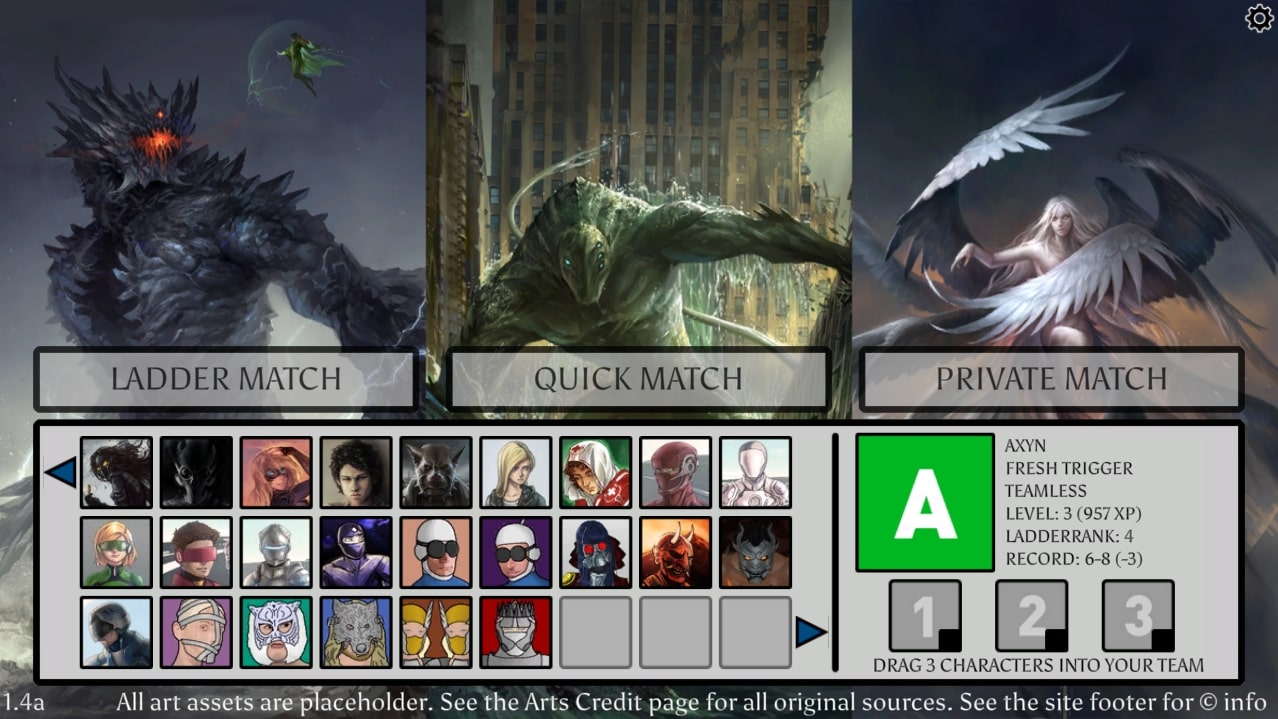
In Parahumans Arena, the player begins by assembling their team of three characters from the available pool of twenty-four. Team composition is important, and the player wants to be sure that they have a balanced team, avoiding large amounts of energy color overlaps between their characters.
There are four energy colors in Parahumans Arena: Force, Essence, Mental, and Transformation. Each character's moveset mainly lies within one or two of the colors, and the player pseudo-randomly receives up to three energy per turn, so it's important to have a wide variety of abilities that can utilize any color that the player might gain that turn.
The final step the player will take before entering game is assigning their Energy Tokens. Energy Tokens are a small but influential way of pushing the pseudo-random energy towards the player's favor.

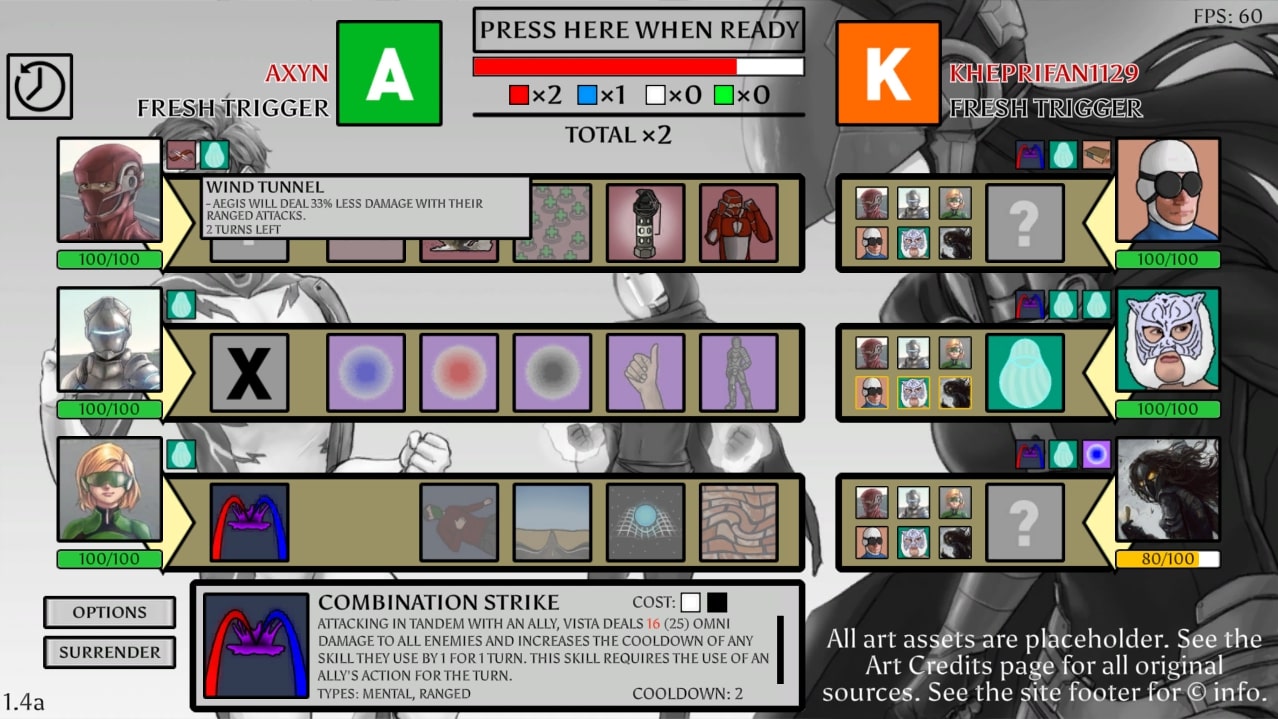
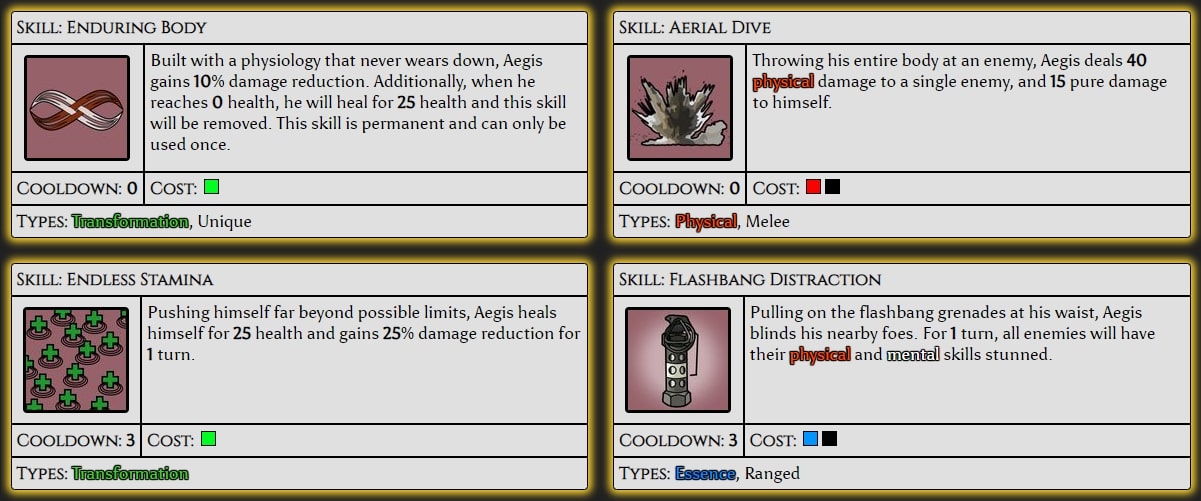
The character Aegis's Moveset. He primarily relies on Force energy to deal damage, but can utilize Essence and Transformation for his utility abilities.
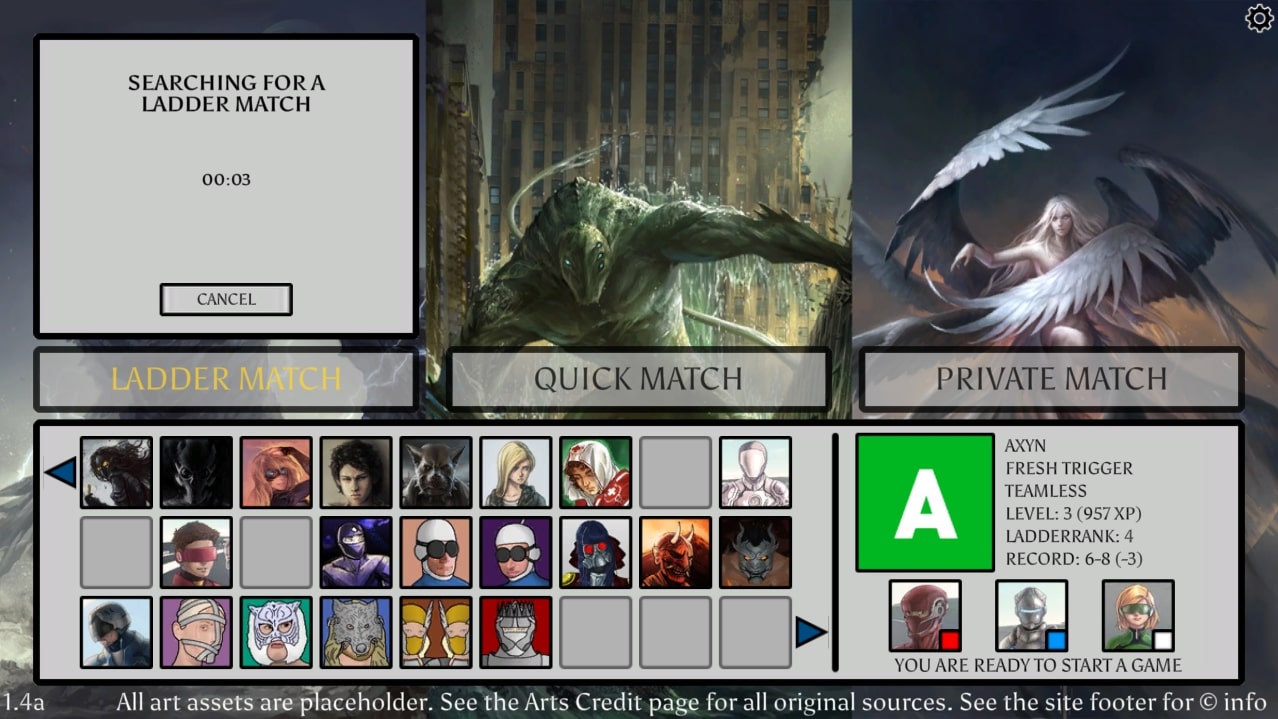
After the player has put together their team, they'll search for a ranked or unranked match, and the system will find an opponent of equivalent skill.
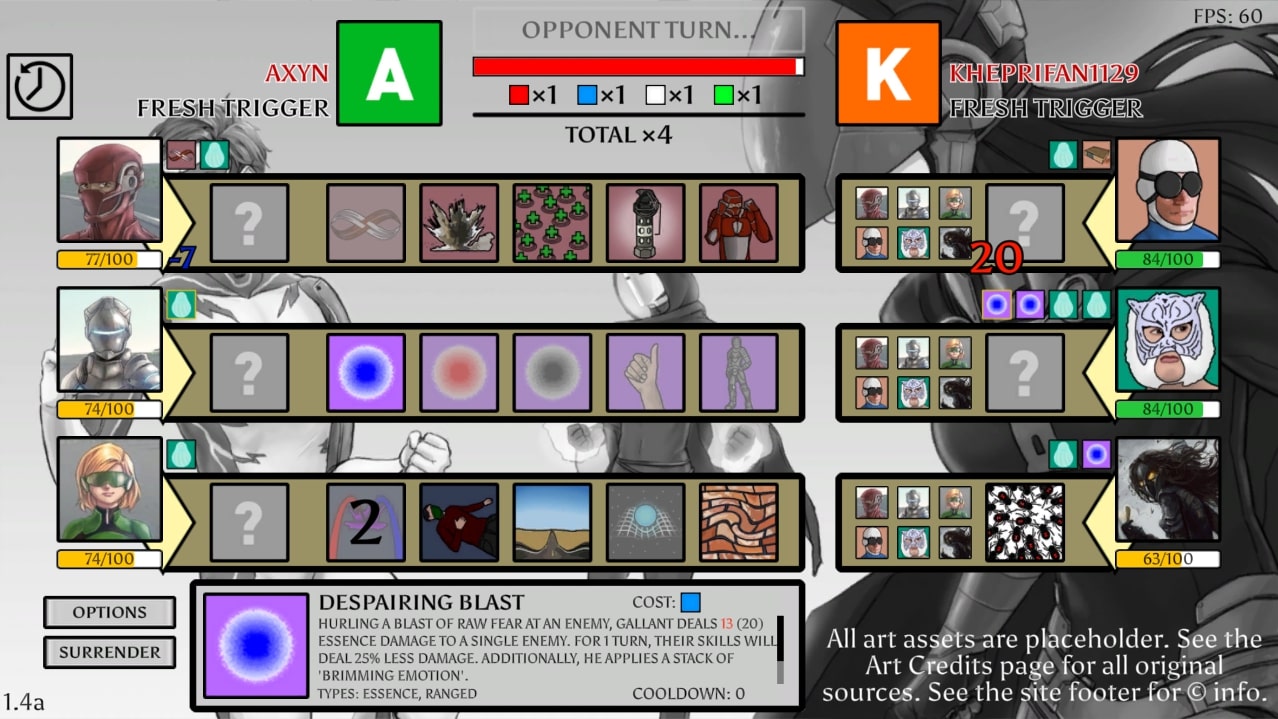
Once in game, the player and their opponent will alternate turns, selecting different abilities each turn. Using the example of Aegis above, some of the abilities are focused on damaging your opponents, while others might do a wide variety of utility effects, which can include: cost increases & decreases, energy gains & drains, counters, damage increases & reductions, destructible defense, healing, and much more.
Parahumans Arena was developed solely by me. The game is built upon a multi-server/client architecture, involving a master server that keeps track of the online players - their server location, status, account, etc - and a match server, of which I only ever needed to utilize one, but built to slot in more, assuming the game every got off the ground and needed additional servers. I set out with a focus toward modular programming - I wanted to make it as easy as possible to slot new characters in as they got developed. Barring entirely new mechanics, if I had completed the design and artwork of a character, I was capable of adding the design into the master JSON and putting that character into the game within 15 minutes.
The website and servers are hosted on Linux, with the website being coded entirely from scratch, running Apache and jQuery, with a MySQL database holding the data. The site has a number of common features, including a news listing, leaderboard, password authentication & reset, account search, character pages, mission pages, and more. The admin account contains additional features, including a stats page that can be filtered by queue type, patch number, and character analytics.
The server has custom built anti-cheat, verifying user interactions at every step of the game's process, from the login on the website to each player turn. The network load is optimized, built to send the lowest amount of data possible.
When it came to design, I built character kits to embody their respective character in the web serial, while also being conscious of in-game balance. I had to be careful to maintain the balance of the energy system I had built. With each player only receiving a limited supply of energy in various colors each turn, it was important that I keep in mind potential team compositions, as each character tends to have at minimum one energy color that they prioritize.
As for art, everything not credited on the Art Credits page was considered a temporary asset that I created, and it was all to be eventually replaced later. I wanted stylistically unique enough icons that players could distinguish each icon at a glance at any resolution, and weren't staring at solid colors and programmer art during gameplay.
Initially, the game was built over about a month, in a manic crunch. Over the course of the following winter, I fine-tuned some aspects and had friends playtest the game for me. Then, throughout the next spring and summer, I moved the servers off of local hosting and set up my Linux server, as well as created the website. Following that, the remaining year was spent expanding from the initial seven playable characters to the current roster of twenty-four, which took a considerable amount of time between designing, programming, and doing the art. Admittedly, I was quite slow when it came to completing even simple artwork, but I did end up learning a good bit about the basics of digital painting.
Eventually, as I was of the belief that I was close to entering beta, I discovered a consistent, game breaking bug. After a considerable amount of time attempting to find the root cause, fix it, or otherwise circumvent it, I had no choice but to swap from Unity to another engine. In my search for a new engine, I knew I wanted one specifically built for WebGL, so I settled on PlayCanvas, which was very similar to Unity, allowing for an easy transition. Over the course of just under a month, I recreated the core gameplay loop, and brought the game up to standard in just another three weeks. The process also included a rewrite of the backend servers from C# to Node.JS.
Visit Parahumans Arena